Webサイトが重い原因は?放置するデメリットや表示速度を高速化する改善方法を解説

Webサイトを運営していて「直帰/離脱率が高い」「ページビューが増えない」などの悩みを抱えている場合、ページ速度が遅いことが大きな原因になっている可能性があります。Webサイトのページ速度は全体的な売り上げにも関係する重要な指標のため、改善点があれば対応が必要です。
この記事では、Webサイトが重い原因や改善方法などについて紹介しています。Webサイトの重さが気になる方はぜひご参考にしてください。
SEOコンサルティング会社のウェブココルでは内部対策代行サービスの提供を行っております。月10万から始めることができます。最短で成果に繋げたい企業様やお試しで内部対策を行いたい企業様におすすめのサービスとなっております。
Webサイトが重いことによるデメリット
Webサイトが重いとUX(ユーザー体験)面や検索順位に悪影響を及ぼし、それによって売上全体の減少につながってしまうことがあります。ここでは、Webサイトが重いことによるデメリットについて詳しく解説していきます。
サイトの表示速度が遅くなり、離脱が増える(直帰率32%UP )
Webサイトが重いとページが開く速度が遅くなり、ユーザー体験に悪影響を与えてしまいます。その結果、サイトからの離脱が増えるというリスクがあります。
2017年と2018年に行われたGoogleの調査によると、サイトの表示速度と直帰率の関係性は以下の通りです。

サイトの表示速度が1秒から3秒になるだけで、ユーザーの直帰率が32%増加してしまうことがわかります。さらに表示速度が1秒から10秒になると、直帰率は123%まで増加するそうです。
これはスマホからモバイルサイトを閲覧する場合のデータと発表されていますが、PCサイトを利用した場合でも、サイトの表示速度が遅いと直帰率が増加してしまうことは推測できます。
表示速度が検索結果の順位に影響するとGoogle公式も見解を示している
サイトの表示速度の遅さは、検索順位の下落にもつながります。実際、Google公式も2010年に「表示速度が検索結果の順位に影響する」との見解を示しています。
Webサイトの高速化は、サイト所有者だけでなく、すべてのインターネットユーザーにとって重要です。より高速なサイトは幸せなユーザーを生み出し、社内調査では、サイトの反応が遅い場合、訪問者がそこで過ごす時間が少なくなることがわかりました。しかし、より高速なサイトはユーザーエクスペリエンスを向上させるだけではありません。最近のデータによると、サイトの速度を改善 すると運用コストも削減されます。私たちと同じように、ユーザーは速度を重視しています。そのため、検索ランキングではサイトの速度を考慮に入れることにしました。他のサイトと比較したサイトの速度を決定するために、さまざまなソースを使用します。
Google検索セントラルブログ
しかし検索順位に悪影響を及ぼすのは、ユーザーに対して本当に遅い体験を提供しているページのみが対象です。
前提として、検索ランキングでは、ページエクスペリエンス(Webサイトでのユーザー体験)の一部の要素が平均以下であっても総合的に優れた情報を含むページが優先されます。そのうえで、同様のコンテンツを含むページが複数ある場合はページエクスペリエンスが検索ランキングで非常に重要になります。
全体的な売上の減少につながる
ユーザーの離脱率が高くなるとサイトの目的が達成される機会も減るため、全体的な売上の減少にもつながってしまいます。
Amazonによる調査では「サイト表示が0.1秒遅くなると、売上が1%減少し、1秒高速化すると10%の売上が向上する」との結果が出ています。他サイトより表示速度がたった1秒遅いだけでも売上の機会損失になりかねません。
ほんのわずかな差で売上を左右するページの表示速度は、サイトの売上を増やすために重要な要素といえるでしょう。
\ サイトの上位表示が得意 /
Webサイトの表示速度を計測できるチェックツール
Webサイトが重くなるのを防ぐためには、定期的にサイトの表示速度を計測し、遅くなっている場合は適切な処置を行うことが必要です。ここでは、サイトの表示速度を計測できるチェックツールをご紹介します。
Googleアナリティクス|ブラウザごとの速度を国別・ページ別で比較できる

Googleアナリティクスというアクセス解析ツールを利用すると、ブラウザごとの速度を国別・ページ別で比較が可能です。
Googleアナリティクスのアカウントにログイン後、[行動]→[サイトの速度]の順に選択するとサイト速度が一覧で確認できます。さらに[サイトの提案]を選択すると、ページごとのページビュー数や平均読み込み時間などが表示されます。具体的に改善するべき箇所を提案してもらえるため、対処法を見つけたいときにも有効です。
PageSpeed Insights|Googleが提供する速度チェックツール

Googleが提供するPage Speed Insightsは、Webサイトの読み込み速度をチェックし点数化してくれる無料の測定ツールです。
速度を調べたいページのURLを入力し、画面上の[分析]ボタンをクリックするだけで、簡単に分析結果を表示できます。モバイルサイトとPCサイトの両方のスコアが表示されるため、読み込み速度について改善が必要かどうかが一目でわかります。
情報が取得しやすく改善点もわかりやすく提示してくれるため、専門的な知識がなくても使いやすいでしょう。
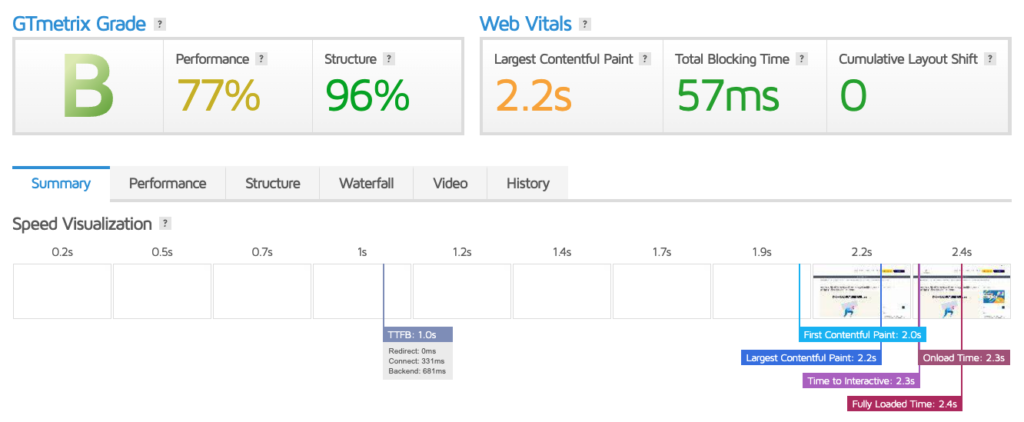
GTmetrix|削除すべきWordPressのプラグインやJavaScriptが明確になる

GTmetrixも、Page Speed Insightsと同じようにWebサイトの読み込み速度をチェックし点数化してくれる無料の測定ツールです。
基本的な使い方はPage Speed Insightsと同じで、速度を調べたいページのURLを入力し、画面上の[Test your site]ボタンをクリックすることで分析結果が表示されます。削除すべきWordPressのプラグインやJavaScriptが明確になるなど、Page Speed Insightsに比べてより多角的にWebサイトの分析を行ってくれる点が特徴です。
ただし、日本語に最適化されておらず、分析結果は英語で表記されるため注意しましょう。
サイトが重い原因をしっかり調査!SEOコンサルティングサービスはこちら
Webサイトが重く表示速度が遅くなる原因4選
Webサイトが重くなり、表示速度が落ちることはユーザー体験やサイト全体の売上悪化につながるため、できるだけ早く対策を行わなければいけません。ここでは、Webサイトが重くなってしまう主な原因をご紹介します。
画像のサイズが大きいため、圧縮・表示サイズに作り直すなどして軽量化

Webサイトが重くなる原因として多いのは、画像や動画のデータ容量が大きいために読み込みに時間がかかってしまうケースです。
解像度が高いほど画像は繊細で綺麗になりますが、その分ファイルサイズも増加します。その結果、読み込み速度が遅くなりユーザー体験に悪影響を与えかねません。解像度が高くなくてもよい画像はTinyPNGなどでファイルサイズを圧縮したり、拡張子をjpgに変更したりするなどの調整を行いましょう。
動画ファイルは画像ファイルに比べ、ファイルサイズが何倍も大きくなります。動画ファイルを使用するときは、拡張子をMP4形式より圧縮率が高いWebM形式にすることがおすすめです。ただし、WebM形式はSafariなどの一部ブラウザには対応していません。非対応のブラウザで閲覧する際はMP4形式で再生できるように、サイトの設定を調整しておく必要があります。
また、動画ファイルのデータ容量削減で最も効果が期待できるのが、そもそも動画ファイルをWebサイトのサーバー内に置かないという方法です。YouTubeなどに動画をアップロードし、埋め込み用のタグをWebサイト内に埋め込むことで、ファイルサイズを気にせずWebサイトに動画を載せることが可能になります。
不要なJavaScriptやCSSをプラグインや圧縮ソフトなどで軽量化
Webサイト内にJavaScriptやCSSを多用していると、ページの読み込みに時間がかかってしまう場合があります。不要なJavaScriptやCSSをプラグインや圧縮ソフトなどで軽量化を行いましょう。
Flying Scripts by WP Speed Mattersは、JavaScriptを読み飛ばしサイトを高速化するプラグインです。使用すると、ユーザが何らかのアクションを起こすまでJavaScriptが実行されなくなります。その後ユーザーが何もしなくても、指定した時間が経過するとJavaScriptが実行されるため、画面表示が崩れる心配もありません。
Flying Scripts by WP Speed Mattersの設定は、実行を遅らせたいJavaScriptを設定画面の中[Include Keywords]に入力することで行えます。PageSpeed Insightsの診断結果で「使用していない JavaScript の削除」に表示されているJavaScriptを指定するといいでしょう。
不要な動画やアニメーションの削除
Webサイトの中に動画やアニメーションが複数挿入されていると、画面をスクロールをしている途中で読み込みが遅くなってしまう場合があります。
適度なアニメーションはユーザーの目を引き、サイトのイメージ向上に効果的です。しかし、アニメーションはFlashや JavaScripなどで作成されていることが多く、あまり多用しすぎると読み込みに時間がかかるようになってしまいます。その結果、かえってユーザー体験を悪化させることになりかねません。
動画やアニメーションがサイトにとって本当に必要なものか考え直したうえで、不要なものは削除したり、動画であればYoutubeにアップロードして埋め込みタグを利用したりとデータ容量の削減に心がけましょう。
使用しているサーバーのスペックや環境が悪い
Webサイト側だけでなく、使用しているサーバーのスペックや環境などの影響で表示速度が遅くなる場合があります。
例えば共用サーバーの場合、複数のサイトで回線を共有しているため、他のサイトでサーバーの負荷が大きくなると自分のサイトにも影響を及ぼします。
専用サーバーを利用したり、そもそもサーバー自体のスペックを上げたりすることもWebサイトの重さ改善につながるでしょう。
Webサイトが重い場合の対処や表示速度改善ならウェブココル株式会社
Webサイトが重いとページの表示速度が遅くなり、ユーザーの離脱率増加やサイト全体の売上減少の原因になってしまいます。無料のチェックツールも用意されているため、こまめに表示速度をチェックし、必要があれば改善を行いましょう。
オウンドメディアにて「サイトの表示速度が遅いけど、どう対応したらいいのかわからない」という方はウェブココル株式会社へご相談ください。SEO対策に関する豊富な実績や実際にメディアを運営している知見を生かし、サイト集客に最適な施策をご用意いたします。















 チャレンジSEO案内係
チャレンジSEO案内係